












Nathan Loyer
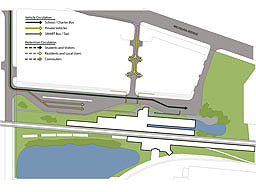
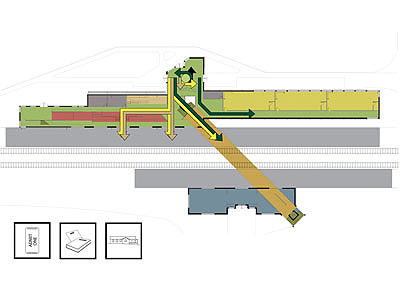
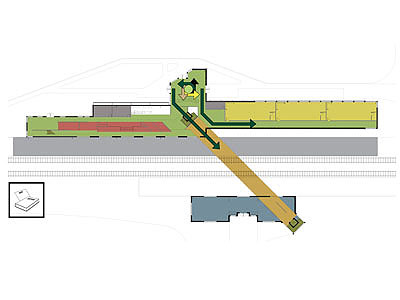
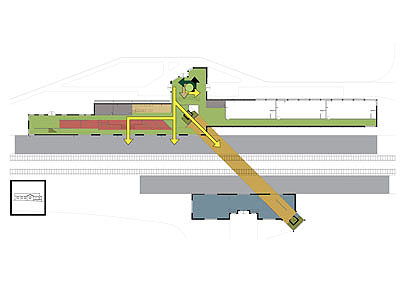
A group of school children filter through a digital display field on their way to The Henry Ford. They are exposed to educational information, meeting times and locations. Moments prior to the students arrival, passengers boarding a train bound for Chicago passed through the same field and were exposed to boarding and arrival times, local news and transfer information. Both users were exposed to the digital content pertinent to their experience; however none of those users were required to do anything except allow themselves to absorb that content.
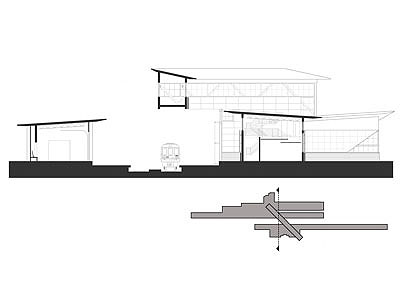
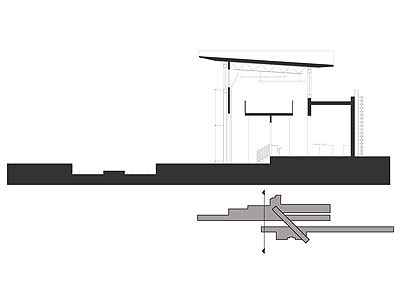
Many buildings are designed to remain completely static. This design will blur the lines between what is fixed and what is changeable by exploring the responsiveness of the building to its user and their experience. Visual, audio, lighting, and climate systems interoperate and adapt their functions to user interfaces.
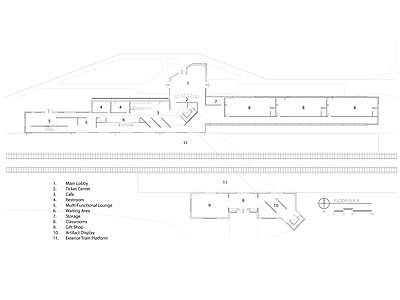
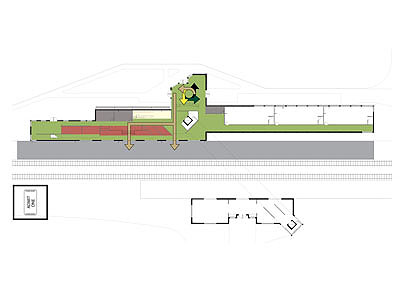
The flow patter of the school child will differ drastically from that of the busy commuter. These patterns are taken into account in the layout of the floor plan. Multi-functional pockets will create personalized niches where different users will be exposed to information specific to their trip. Travel related information will be displayed during specific times of day, when peak commuter traffic is expected. Educational information will be displayed during the hours when school children visit the area.
Users interact with each other through a visual dialog generated by internal movement. Interior conditions and social trends are transmitted through the building envelope to be perceived by the exterior viewer. Large groups of users in the waiting area will help a prospective user determine if a train has arrived and departed the station yet.